背景
- 近期进行小程序的开发,毕竟是商城项目的开发,最后牵扯到的微信支付是必要的
- 个人开发过程中也是遇到各种问题,在此,我根据自己的实际操作,进行了代码的详细配置,以方便小程序新手的快速操作
- 使用语言:PHP # PHP世界上最好的语言 HaHahahaaha
- 使用框架:ThinkPHP 3.2 # 版本有点低而已,没啥大碍
- 测试工具:微信开发者工具 # 其实还挺好用
- 整理时间:2018-07-07 # 有问题,就会一直更新
tip: 【代码都是可转化的,即便是 ThinkPHP5.0+ 还是 Laravel框架,相对熟悉 PHP 代码语法的,进行转化也只是分分钟的事哦!】
一、开发前的准备
①. 开发步骤
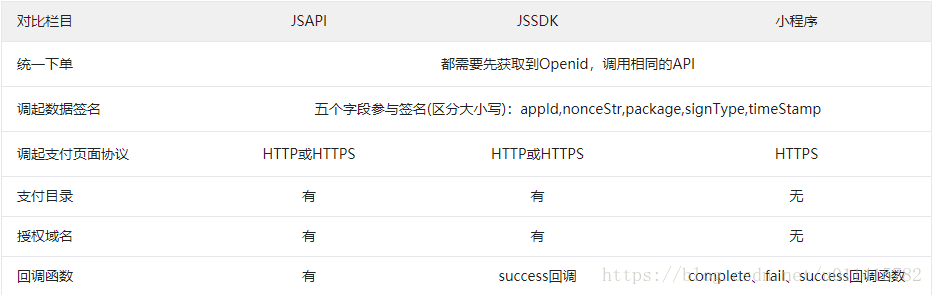
- 如果开发者已做过
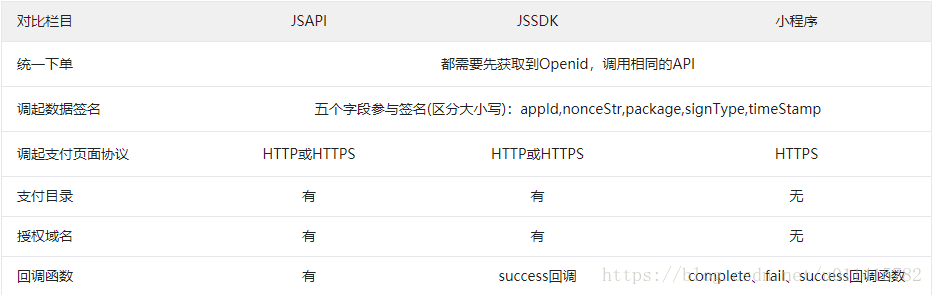
JSAPI 或 JSSDK 调起微信支付,接入小程序支付非常相似,以下是三种接入方式的对比:

如此看来,小程序要想集成支付功能,倒是简单了
- 对公众号微信支付感兴趣的可以参考之前整理的一篇文章 —— 微信公众平台开发[4] —— ThinkPHP 框架下微信支付
②. 阅读业务流程图
- 本人强烈推荐阅读这个图示,流程明确了,代码逻辑自然也就理顺了!

③. 小程序支付业务
# 很多人这一步还没有完成,就咔咔咔的测试支付功能,显然是太急于求成了,比如:我!
> 注意:
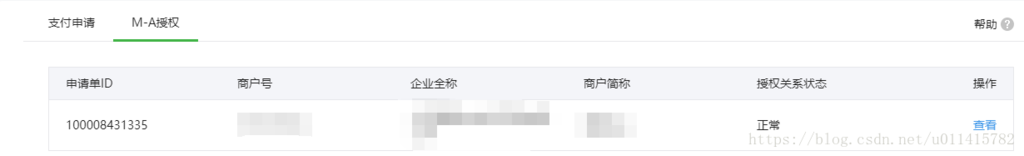
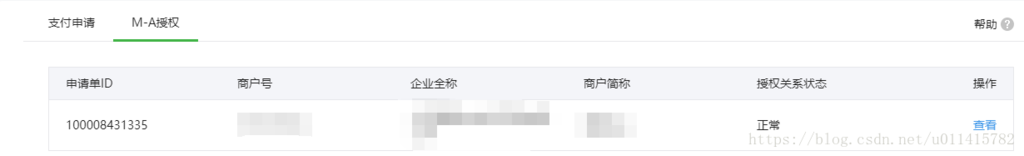
> 1. 要开通微信支付功能(一般有两三天的审核时间)
> 2. 本人开通后,选择的是 “绑定一个已有的微信支付商户号”,也就几分钟的事

1 appid 必须为最后拉起收银台的小程序appid;
# 这句话感觉不说还好,一说更容易引起多余的考虑(忽视)
2 mch_id 为和 appid 成对绑定的支付商户号,收款资金会进入该商户号;
# 此处我直接使用了所绑定的商户号中的 mch_id
3 trade_type 请填写"JSAPI";
# 可暂时忽略,因为我在代码中已进行了配置
4 openid 为 appid 对应的用户标识,即使用 "wx.login" 接口获得的 openid
# 可参考我的 payment/index.js 代码
# 另一种情况,如果项目数据库中已保存了该用户的openid字段,可自行获取
二、小程序端代码配置指导
- 这里进行配置的代码,都在附录源码包的
wxMini-PayDemo\wxChat 目录下
为了项目代码的 通用性/易管理性,我自行提取出了两个主要的公共文件 config.js 和 util.js;
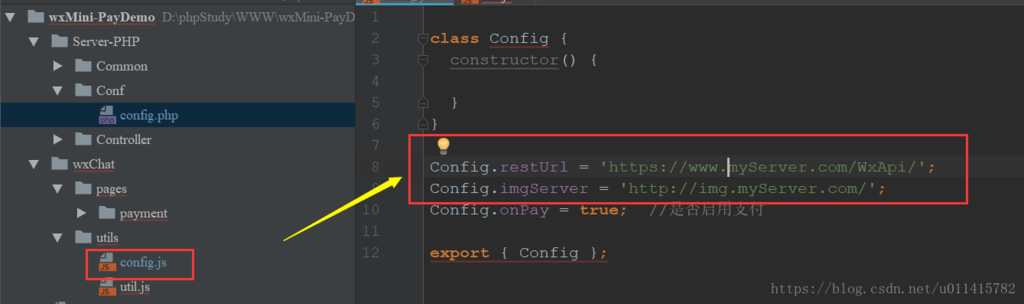
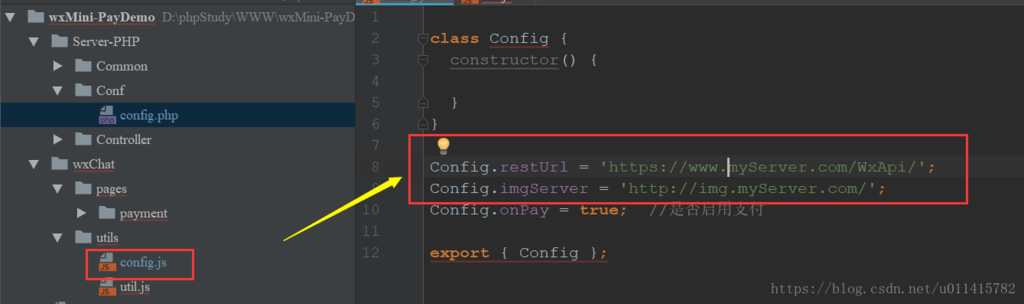
①. utils下 config.js 文件的使用
config.js 文件中,主要就是配置一些公共访问路径之类的数据,方便后期代码上线后的链接更改- 所以,对于其中的
restUrl 和 imgServer 修改为自己的服务器地址即可

> 注意一点:
我的 "restUrl" 是对应于我的小程序 Api 接口路径的,举个例子:
我的支付回调路径为 "https://www.mySercver.com/WxApi/Pay/notify"
②. utils下 util.js 文件的使用
- 这个是和
config.js 文件在同一目录下的公共文件 - 其实就是整合了三个主要的方法,需要注意的是:如果你有所补充,记得在文件的最后进行 “exports” 输出就好
module.exports = {
http_get: http_get,
http_post: http_post,
showToast: showToast,
}
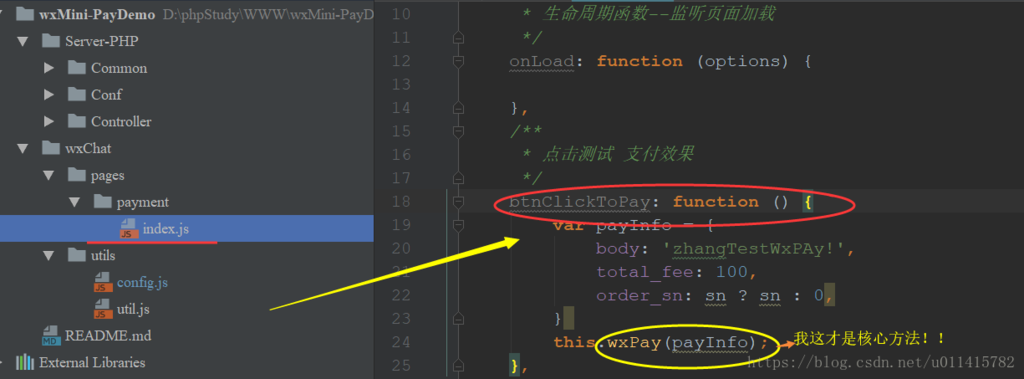
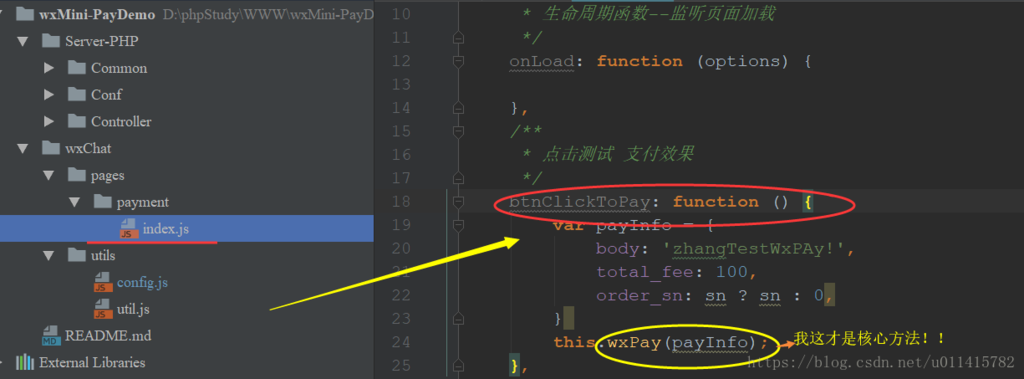
③. payment/index.js 文件的使用
- 此文件作为 小程序微信支付前端的核心文件
- 在保证你的各个文件目录对应配置正确的情况下,只需在进行支付唤醒时,调用其中的
btnClickToPay() 方法即可:

- 当然,我只是随便定的一个方法,实际使用的时候,其实就是以类似的形式,去调用后面的
wxPay()方法呗!
三、服务端代码文件的使用指导
- 这里进行配置的代码,都在源码包的
wxMini-PayDemo\Server-PHP 目录下
声明:
因为本人所提供的代码是基于 ThinkPHP3.2 框架编写整理的,所以对于使用过 ThinkPHP 或 Laravel 框架的 PHPer 来说,简单明了,可根据自己的框架进行调整适配,所以,此处讲的可能不会太过琐碎
①. 公共配置文件的数据补充
- 此为源代码中的
"wxMini-PayDemo\Server-PHP\Conf\config.php",此文件代码比较少,我直接进行展示:
return array(
'wxPay' => [
'appid' =>