action-sheet——底部弹起的操作按钮组件
属性:
bindchange:点击“取消” 或 “背景蒙层”所触发的事件
hidden:action-sheet是否可见
<action-sheet-item bindtap="itemTap" data-name="{{item.name}}" data-id="{{item.id}}">
{{item.name}}</action-sheet-item>
action-sheet-item:菜单项
bindtap:点击菜单项所出发的事件
data-name、data-id:获取到菜单项的数据
{{item.name}}:菜单项的名字
action-sheet-cancel :“取消”、
案例:

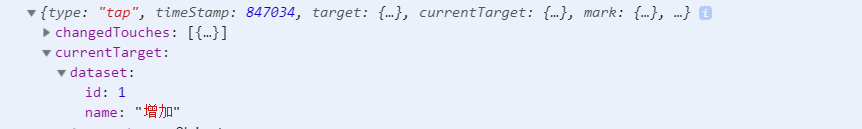
点击“增加”获取数据:

全部代码:
wxml代码:
<!--index.wxml-->
<view class="container">
<button type="primary" bindtap="button">选择</button>
<view class="ActionSheet">
<action-sheet bindchange="actionsheetChange" hidden="{{showActionsheet}}">
<block wx:for="{{groups}}" >
<action-sheet-item bindtap="itemTap" data-name="{{item.name}}" data-id="{{item.id}}">{{item.name}}</action-sheet-item>
</block>
<action-sheet-cancel >取消</action-sheet-cancel>
</action-sheet>
</view>
</view>
js代码:
Page({
/**
* 页面的初始数据
*/
data: {
showActionsheet:true,
groups: [
{name:'增加',id:1},
{name:'删除',id:2},
{name:'查询',id:3},
{name:'修改',id:4},
]
},
button:function(){
console.log("-------------已点击按钮-------------");
this.setData({showActionsheet:false});
},
actionsheetChange:function(){
console.log("------------点击“取消” 或 “背景蒙层”----------------");
this.setData({showActionsheet:true});
},
itemTap:function(even){
console.log(even)
}
})